Воскресенье, 06.07.2025, 05:13 Главная | Регистрация | Вход
Главная »
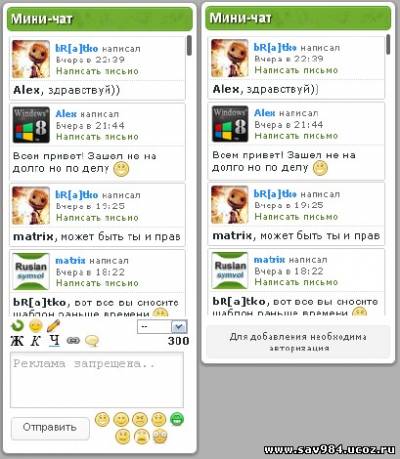
2012 » Октябрь » 6 » Новый, Светлый и Красивый Мини-Чат для uCoz
13:33
Новый, Светлый и Красивый Мини-Чат для uCoz
Code
<style>body {background: #ffffff !important;}
Code
<div align="center">
Code
<td align="center" valign="bottom" wigth="92px">
Code
1emoticon_happy.gif - :1:
Просмотров: 800 |
Добавил: Aninew
| Рейтинг: 0.0 /0
Всего комментариев: 1
Порядок вывода комментариев:
По умолчанию
Сначала новые
Сначала старые
1 WabUnarma (08.10.2012 23:15)
0
Привет всем
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]